Overview
Time to put what we learned about SDL to work.
In this lesson, we will:
- Add our GraphQL schema dependencies
- Define our schema
Adding schema dependencies
To get started with our schema, we'll need to bring in our DGS dependencies. DGS gives us a couple of helpful starter packages that we can integrate seamlessly with our basic Spring Boot project:
implementation 'com.netflix.graphql.dgs:graphql-dgs-spring-boot-starter'implementation(platform('com.netflix.graphql.dgs:graphql-dgs-platform-dependencies:7.6.0'))
Open up the build.gradle file in the root of your project, and copy these lines into dependencies.
dependencies {implementation 'org.springframework.boot:spring-boot-starter-web'implementation 'org.springframework.boot:spring-boot-starter-webflux'implementation 'com.netflix.graphql.dgs:graphql-dgs-spring-boot-starter'implementation(platform('com.netflix.graphql.dgs:graphql-dgs-platform-dependencies:7.6.0'))// ... other dependencies}
These packages are responsible for all of the GraphQL wiring we'll need to get our project up and running. DGS automatically scours our project for schema files (specifically, by looking in the project's src/main/resources/schema folder, which we are about to create), along with certain annotations and functions that we'll define shortly.
But before it can do anything for us, we actually need to define a schema!
Building the schema
Let's navigate to the resources package, in src/main. In there, we'll find schema directory, which houses our schema file: schema.graphqls.
📂 src┣ 📂 main┃ ┣ 📂 java┃ ┣ 📂 resources┃ ┃ ┣ 📄 application.properties┃ ┃ ┣ 📂 schema┃ ┃ ┃ ┗ 📄 schema.graphqls
✏️ Let's define that schema
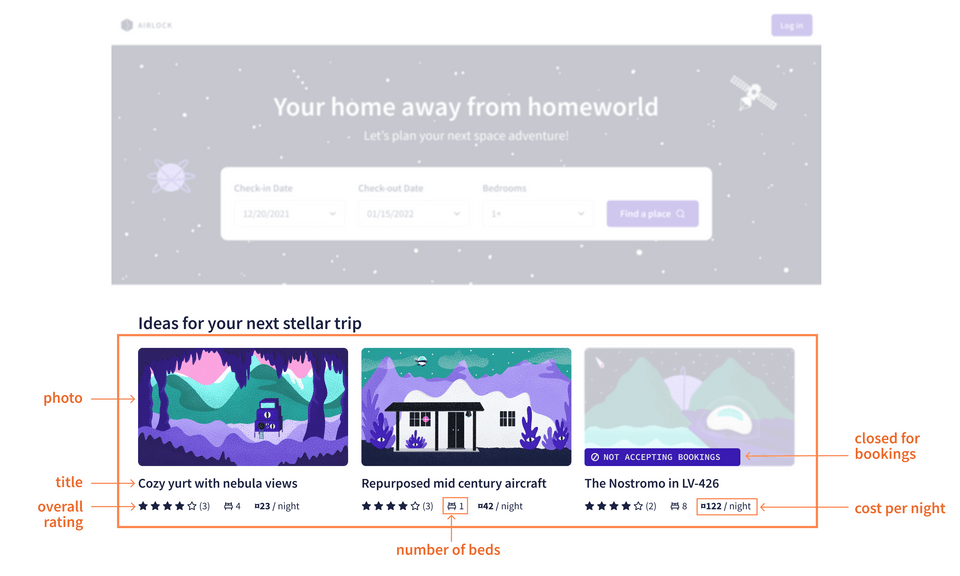
Referring back to our featured listings mockup, we identified that we need some data for each listing.

For this course, we're going to skip the listing photo and overall rating, and tackle a slightly pared-down version of the mockup.
Here are the basic fields we'll start with:
titlenumOfBedscostPerNightclosedForBookings
We'll also need a field that we can use to differentiate one listing from another—we'll give this field the name id.
With our set of fields in mind, let's bring the Listing type to life!
The Listing type
Let's define the Listing type in our schema.graphqls file and add a description right away.
"A particular intergalactic location available for booking"type Listing {# Fields go here}
Now for the listing's fields, we'll have:
idof typeID!titleof typeString!numOfBedsof typeIntcostPerNightof typeFloatclosedForBookingsof typeBoolean
So we should end up with a Listing type that looks like this:
"A particular intergalactic location available for booking"type Listing {id: ID!"The listing's title"title: String!"The number of beds available"numOfBeds: Int"The cost per night"costPerNight: Float"Indicates whether listing is closed for bookings (on hiatus)"closedForBookings: Boolean}
Be sure to note the nullability of each of your Listing type's fields!
The Listing type is complete for now, but we need a way to actually ask our GraphQL server for listing data. For that, we have a separate Query type.
The Query type
The Query type is defined like any other object type:
type Query {# Fields go here}
The fields of this type are entry points into the rest of our schema. These are the top-level fields that our client can query for.
For now, we're only interested in fetching the list of featured listings for our homepage. Let's name the field featuredListings to make it as descriptive as possible. We want this field to return a list of Listings. We'll also add a nice description:
type Query {"A curated array of listings to feature on the homepage"featuredListings: [Listing!]!}
Our schema is now fully defined to support our first feature!
Practice
Query type are true?Key takeaways
- With just a few dependencies, DGS automatically searches for a
schema.graphqlsfile housed in a directory calledschema. - We use the
Querytype to define the top-level fields a client can query for. These fields are the entry points into our schema.
Up next
Now that our base schema is ready, we can start working on the next piece of our API—writing the functions that actually return some data. In the next lesson, we'll write our first datafetcher.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.