Heads up! This course has been deprecated and is no longer maintained. Some of the content may be outdated. To continue on your Apollo journey, check out Side Quest: Deploying an Apollo app with Railway or Getting Started with GraphOS.
🚀 It's the Lift-off finale!
Welcome to the final part of our Lift-off series! 👋 Throughout this series together, we've built a fully functional full-stack app using GraphQL.
Our Catstronauts app displays a list of learning tracks on the homepage, a single track and its modules using query arguments, and also updates the number of views for a given track using a mutation!
So what's missing? For now, everything works on our local machine. If we want all the aspiring catstronauts in the world to use our app, we need to deploy it to production! 🚀
To help with that, we'll use a central piece of the Apollo ecosystem: the schema registry. We'll learn how it can help us keep track of our schema changes, monitor usage, and scale our API.
Quick disclaimer: this course is not an exhaustive walkthrough of all the ways we could get our app to production. There are just too many options, from server instances to serverless, all coming in countless shapes, sizes, and configurations.
For simplicity's sake, we'll stick to one use case, using well-known third-party solutions that we can use for free: GitHub and Railway. If you use other solutions, the deploy process might look ever so slightly different, but keep an eye out for the code-specific configurations we'll make!
☑️ Prerequisites
Our app uses Node.js on the backend and React on the frontend. This course can be completed stand-alone but builds on concepts previously covered in the Lift-off series.
Note: In this course, we're using Apollo Server 3. If you need to reference the Apollo documentation while going through the course, make sure you're on the v3 documentation set!
You also need Git installed on your machine and should have some experience with it, specifically with how to add, commit, and push changes.
Let's get moving and get our project set up!
🔧 Project Setup
For clarity in the deployment process, the server and client apps have been split into two separate repos. In previous courses, the two apps were located in the same repo.
To follow along, you'll need to have these repos cloned both locally and in your own GitHub account. The simplest way to do this is to fork both repositories and then clone them locally.
If you don't have a GitHub account, you can create one for free here.
Let's start with the server repo.
After logging in to your GitHub account, navigate to the starter server repo here: https://github.com/apollographql/odyssey-lift-off-part5-server
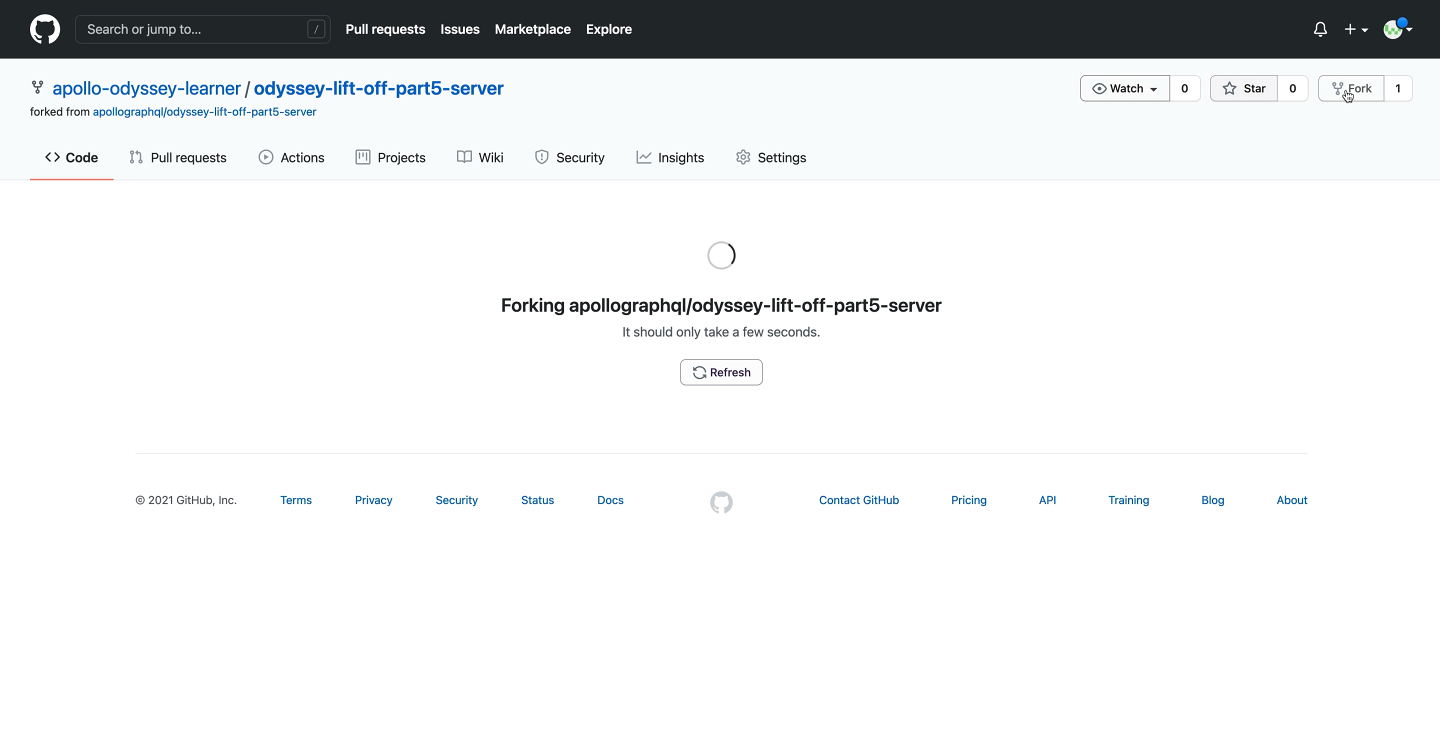
Click on Fork on the upper right hand corner. Now you've got a copy of the repo on your own GitHub account!
Note: You can choose to rename the forked repository. We recommend keeping the repo name length under 32 characters to avoid future issues when deploying to Railway.

In the directory of your choice with your preferred terminal, clone the app you previously forked.
git clone [your-forked-app-github-link]
Then, navigate into that folder and run:
npm install && npm start
Next, the client repo.
We'll follow the same steps as we did for the server repo. You can find the client repo here: https://github.com/apollographql/odyssey-lift-off-part5-client
We should now have our client app running in the browser on localhost:3000!
Log in to Apollo
To deploy our app and graph to production, we'll be using the Apollo schema registry, and for that we'll need to log in to Apollo Studio. If you don't have an account yet, now is the perfect time to create yours here.
Our projects are set up—we're ready! 💪🏽
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.