🚀 Deploying our server
Let's get our GraphQL server up and running in production using Railway!
To get started, click the button below ⬇️
Then, walk through the deploy setup steps in Railway.
Click Deploy now.
https://railway.app
Fill in your repository details: where to clone the repo and what to name it.
https://railway.app
Railway automatically triggers a new deployment of our app. And after a few minutes, we should see it worked!
https://railway.app
Next, we want to query our server at a public URL on the internet. To do this, we'll need to generate a domain. Go to your app's Settings tab, and click the Generate Domain button under the Domains header.
https://railway.app
This will automatically create a production URL that we'll use in our client app later on.
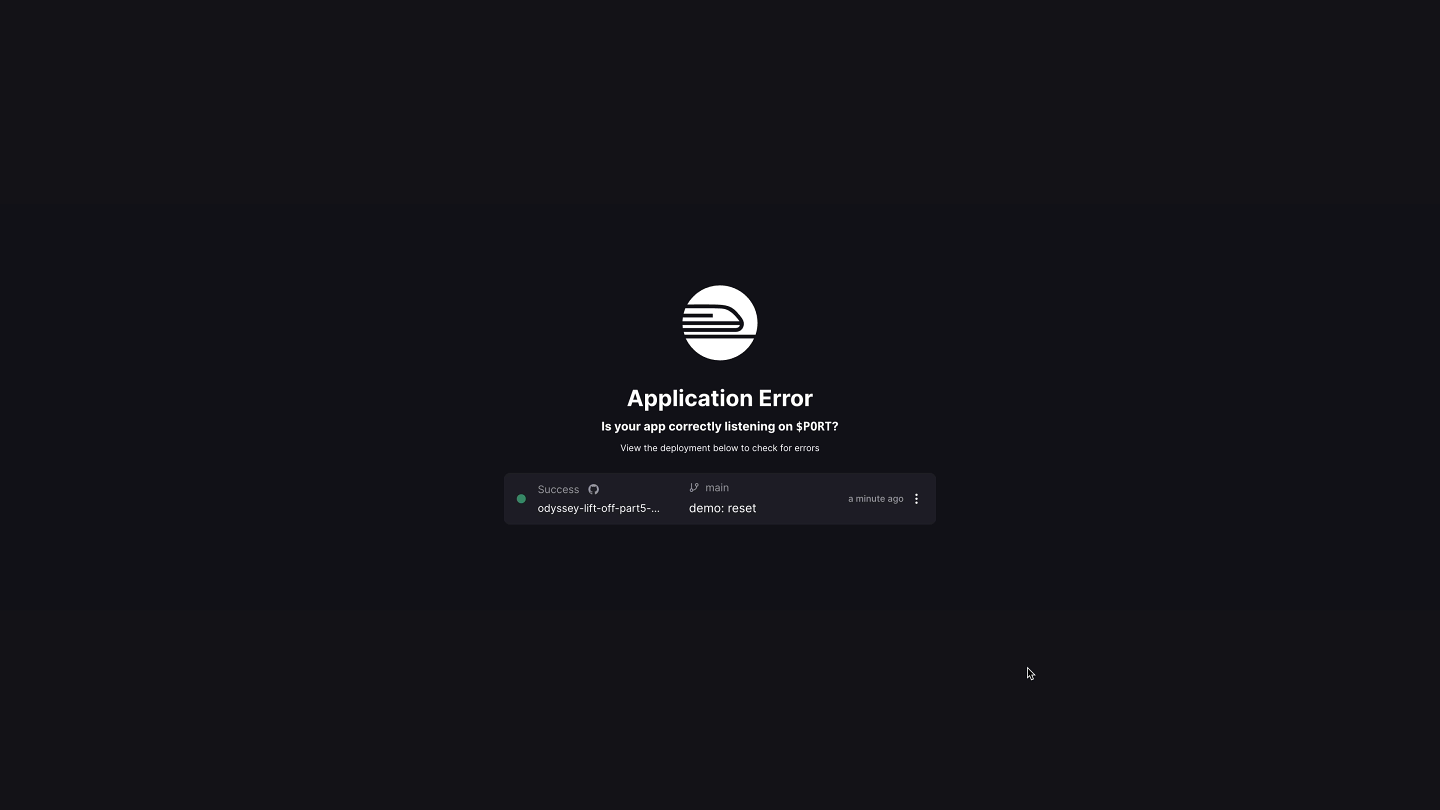
Let's click on the generated URL and… uh-oh!

We need to make one change to our code. Railway needs our server to run on a port specified by the PORT environment variable, which is set behind the scenes.
🔌 Setting the PORT
Let's open up our server repo. To find this repo, head over to Settings, scroll down to Service and find the Source repo link.

Click the link to find your copy of the GitHub repo, where you're free to make any changes you'd like!
Note: The following instructions assume you are comfortable with cloning the repo, making changes in your local code editor and using Git to commit and push those changes back up to the repo. However, you can also use the GitHub web UI to make the same changes! Refer to the collapsible section below for instructions on using the GitHub web UI.
For now, we want to make one specific change: setting the PORT for Apollo Server to listen to.
In the src folder, open up the index.js file.
Right now, by default, Apollo Server is listening on port 4000. We need to customize this by updating our server's options to include a listen object with a port key.
const { url } = await startStandaloneServer(server, {context: async () => {return {dataSources: {trackAPI: new TrackAPI(),},};},listen: {port: process.env.PORT || 4000,},});
The port property should be set to process.env.PORT (with PORT in all-caps). To make sure our server still works locally on our own machines however, we'll add an "or" (||) and specify 4000 as our port number.
And that's it! Let's make sure to add and commit these changes, and make sure it lands on the GitHub repo's main branch.
Edit the code below to configure Apollo Server to listen to a port specified by process.env.PORT, or if that doesn't exist, a hard-coded port number 4000.
Back in Railway, we should see the new commit trigger another deploy.
Let's try this again. Go back to that generated URL (give it a few minutes to update!) and... we see the landing page for Apollo Server in production! Yay! 🎉

But this page looks a bit different from what we would normally see if we had run our server locally.
We don't have the option to query our server through Apollo Sandbox. This is because Railway automatically set the NODE_ENV environment variable to production, which alerts our Apollo Server to switch itself to production as well, automatically disabling introspection.
🤔 What is GraphQL introspection?
Introspection is a GraphQL feature that enables us to query a GraphQL server for information about the underlying schema. This includes data like types, fields, and field-level descriptions. Tools like Apollo Sandbox use introspection to build and run queries.

The problem is that having introspection in production can be a major security issue. It exposes all of our graph's structure and what we can do with it to the whole world. In most cases, that's not what we want! This is why Apollo Server disables introspection by default in a production environment.

Even still, our server is live in production! 🎉 Now we just need to use it. To pull our pieces together, let's tackle the client app next.

