Overview
This side quest introduces some new GraphQL concepts that you can use to design more complex schemas. It also showcases examples of how to use these tools in a real-world application.
In this side quest, we'll cover:
- The
enumtype - The
inputtype - The
interfacetype and query fragments
Prerequisites
Before completing this side quest, you should already be comfortable with the concepts in the Lift-off series, including:
- Defining a GraphQL schema using scalar and object types
- Writing GraphQL queries
- Using GraphOS Studio to query a locally running GraphQL server
You should also be comfortable using the command line to navigate between directories, run commands, and use basic Git operations.
Introducing Airlock
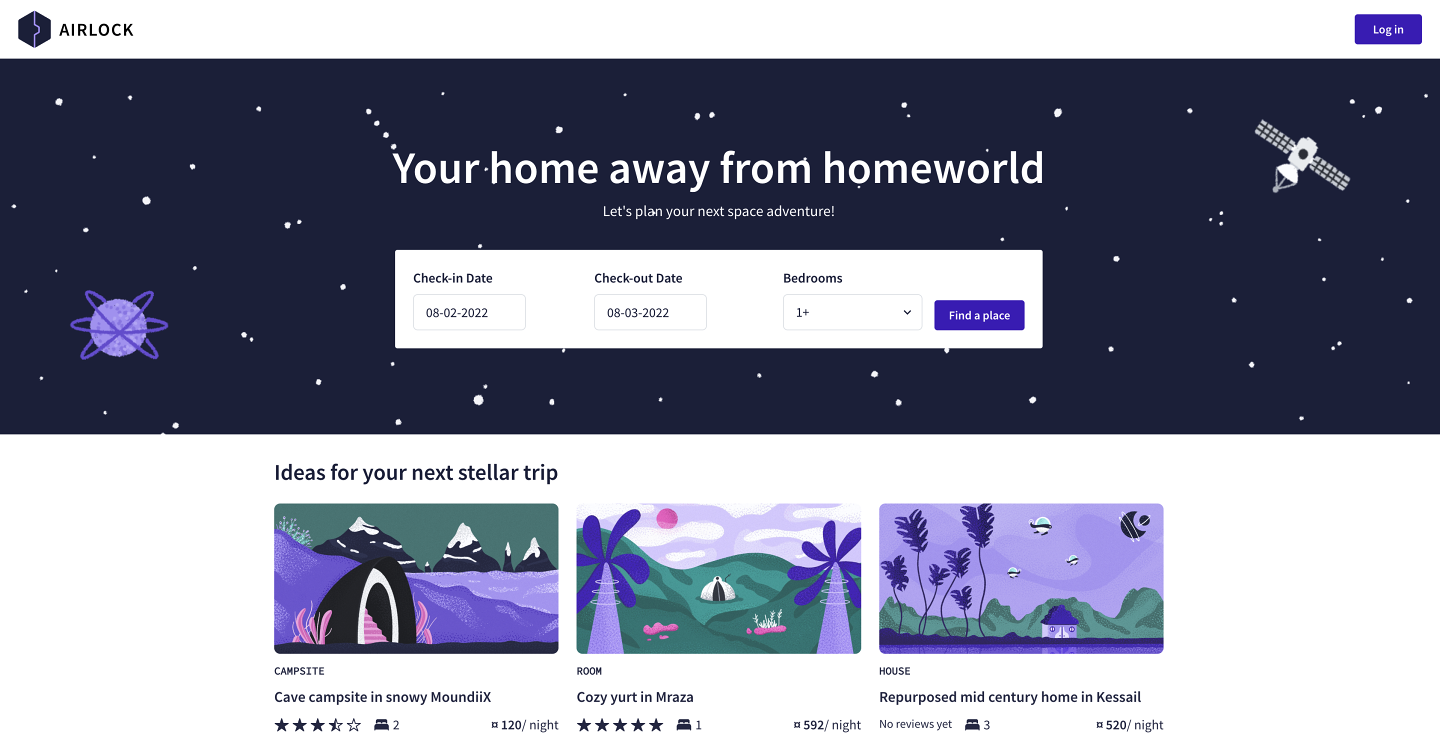
In this side quest, we'll be looking at a demo application called Airlock, a website that helps you browse and book intergalactic travel plans.

Using Airlock, guests can find listings that meet their dates of choice and the number of beds they'll need. They can learn what each place is all about and what amenities it offers, and if they're interested, they can book their stay in one click (provided they have enough space credits in their wallet, of course)!
Hosts can also rent out their own space suites with Airlock too! They can add their listings to the platform with all the necessary details and manage their bookings. After each stay, guests and hosts can leave honest ratings and reviews about each other.
In this side quest, we'll see how Airlock uses each of the new GraphQL concepts listed earlier. Let's start by setting up the Airlock codebase.
Setting up the Airlock codebase
To get started with Airlock, you can download the codebase by opening a new terminal window and running the command below:
git clone https://github.com/apollographql-education/side-quest-intermediate-schema-design
Backend servers
The code for the Airlock backend can be found in the server directory. This includes a GraphQL server, as well as a combination of REST APIs and databases for the app's various backend services (found in the server/services directory).
- To start the GraphQL server, open a new terminal window and run the following commands:
cd servernpm installnpm start
- To start the backend services that Airlock uses to fetch data, open another new terminal window and run the following commands:
cd servernpm run launch
- Once you've started both the GraphQL server and the backend services, you should be able to query the Airlock backend by opening
http://localhost:4000in GraphOS Studio Sandbox.
Frontend client
The frontend code for Airlock can be found in the client directory.
- To start the frontend client, open another new terminal window, and run the following commands:
cd clientnpm installnpm start
- You can access the Airlock website in a browser at http://localhost:3000.

Up next
Now that you've got Airlock up and running on your computer, it's time to get started! In the next lesson, we'll take a closer look at our first new GraphQL concept: the enum type.