Welcome to your project requirements!
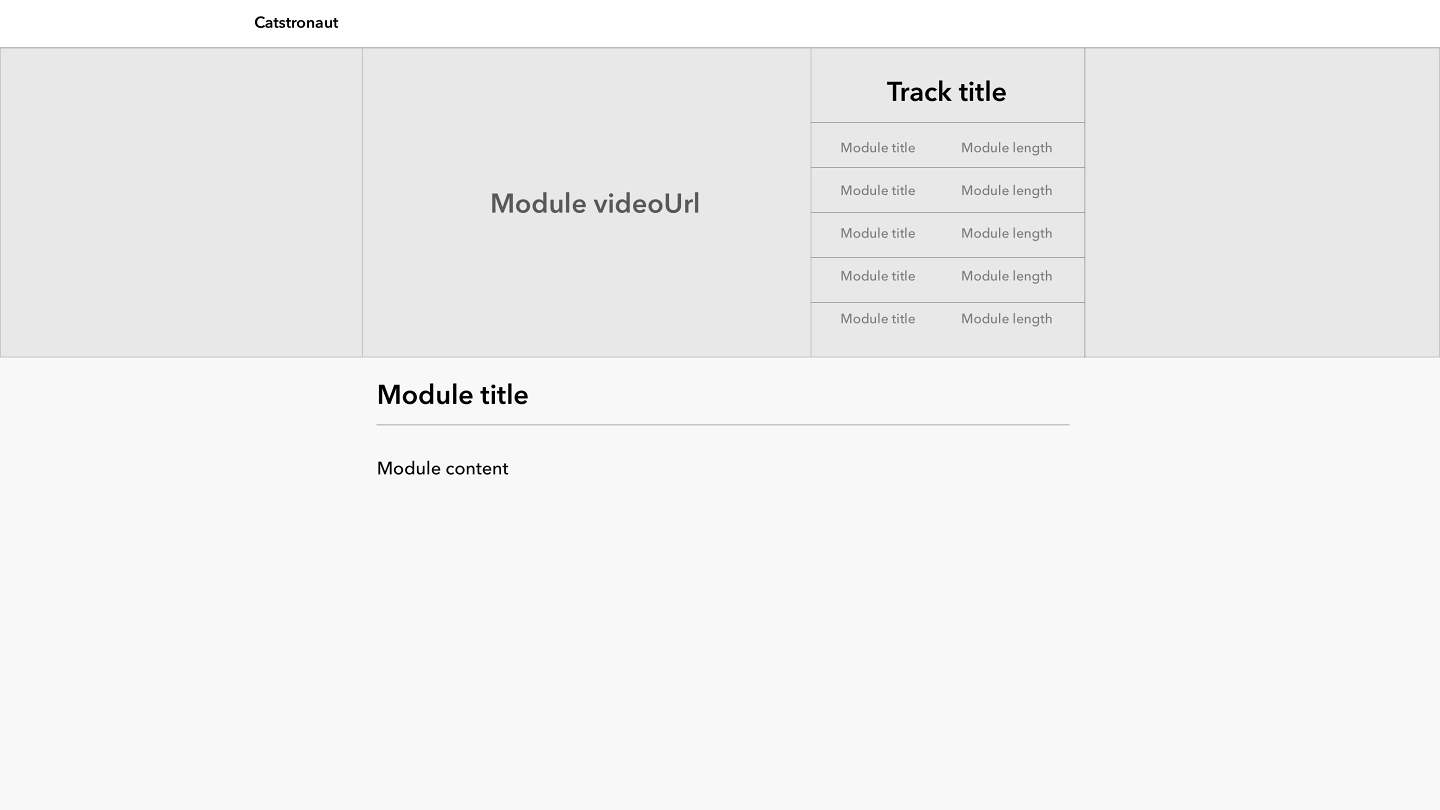
Here's a walkthrough of the finished feature. From the track page, we click the Start Track button and we're taken to the modules page.
Let's break it down to really see what bits of data we need!

There are 2 different data objects we need here. We need to get:
A specific module's:
- video URL
- title
- content
The module's parent track's:
- title
- a list of modules with each module's title and length
The right sidebar shows a list of modules, with the current (or active) module highlighted. To achieve this, we'll need to query for each module's id.
Alright, time to get your hands dirty! The next few lessons provide hints and guides to what you'll need to do. If you get stuck, you can refer to the final folder in the repo, or you can reveal the code solution for each section. Click on the "Show code" button below to take a peek:
function solution() {return "I am the solution you are looking for";}
Have fun!