1m

🎯 Your goal for this step is to update the schema with the correct fields to query for the module page.
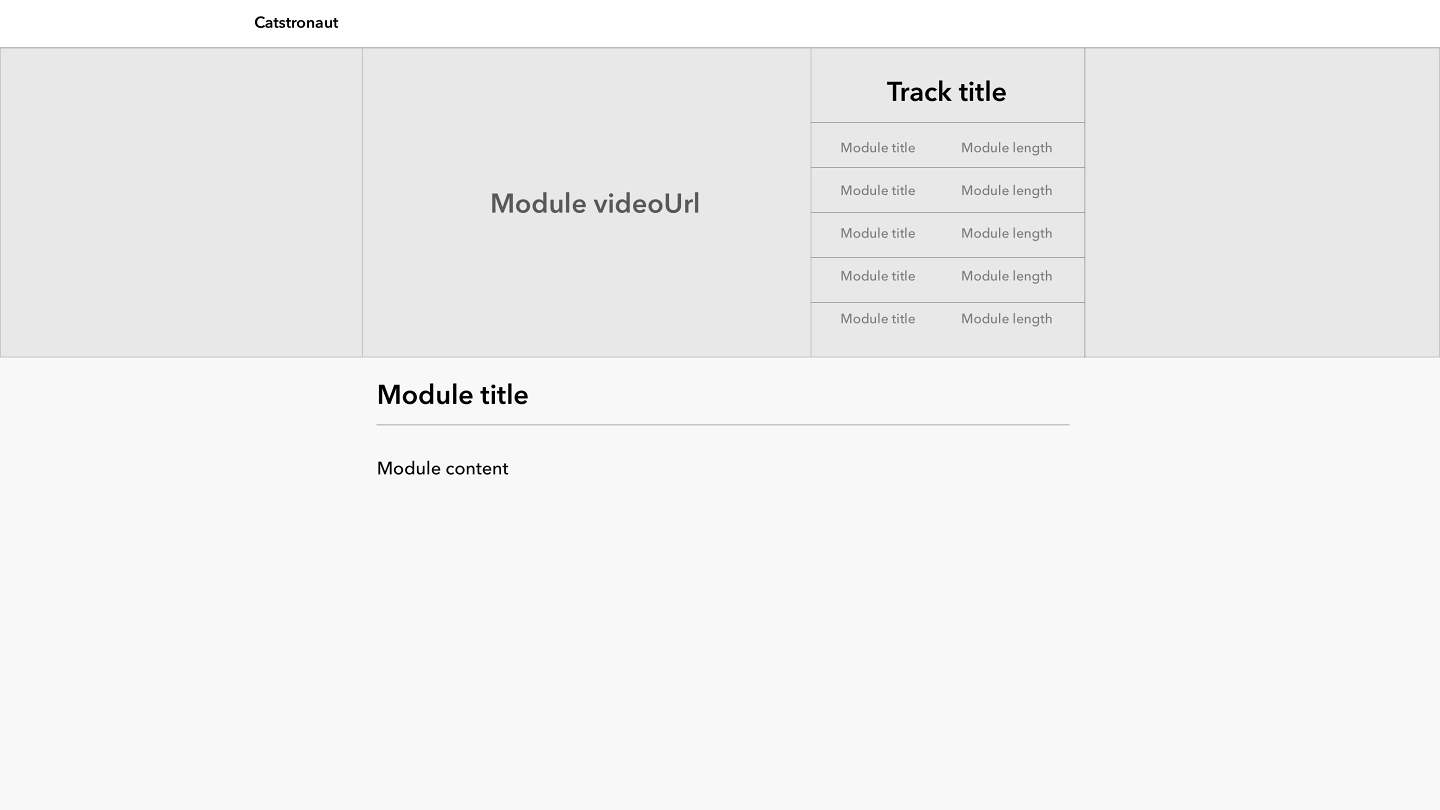
Have a look at the mockup and project requirements to find out what's needed.
Schema Tasks
Schema Solution
In schema.js, inside the Query type, add:
"Fetch a specific module, provided a module's ID"module(id: ID!): Module!
In schema.js, inside the Module type, add:
"The module's text-based description, can be in markdown format. In case of a video, it will be the enriched transcript"content: String"The module's video url, for video-based modules"videoUrl: String
With that, your schema is good to go!