👉 Connecting the two pages
Our track page is ready, but unless we manually enter the right path and track ID in our browser's url bar, we have no way to get to it. Time to work out the navigation from the homepage to the track page.
This happens on the track card itself. Let's open up the track-card.js file in client/src/containers.
We're using React Router for our routing implementation, so let's import their Link component at the top.
import { Link } from "react-router-dom";
We'll need to convert the CardContainer component into a Link, but still keep our nice styles. So let's scroll down below to find where this component is defined as a styled div.
Let's replace the 'div' with the Link component.
const CardContainer = styled(Link)({
Alright, let's scroll back up at the top and set up our navigation.
We need to access the track id from our track prop, so let's destructure it in addition to the other track fields we already have.
const { title, thumbnail, author, length, modulesCount, id } = track;
Then we add a to prop to the CardContainer, which will tell the router where to go when the component is clicked. In our case, we'll want to navigate to the track/id path, passing it the track's ID.
<CardContainerto={`/track/${id}`}>
Let's head back to the homepage at localhost:3000.
We still have our homepage with our tracks card grid, so we didn't break anything there. Now if we click a card, we go to that track's page.
Awesome! We can go back to the homepage, click on a few other tracks and see that their data is loading properly as well.
😲 Behind the scenes caching
Now you might notice that if we click on a track we already clicked on before, the page pops up super fast! Compared to clicking on a track that we've never clicked on before, we can see the loading icon spinning before we see any detail on the page.
This fast-loading behavior is thanks to Apollo Client!
The first time we send a query to the GraphQL server, Apollo Client stores the results in the cache. The next time we try to send that same query (for example, navigating to the same page again), it will load the results from the cache, instead of sending unnecessary calls across the network.
Pretty handy! Apollo Client takes care of this caching behavior for us with the InMemoryCache we set up in Lift-off I, and we'll dive deeper into the specifics and how to work with the cache in another series.
🎉 You did it!
And with that, you've completed Part III of our Lift-off series, congratulations!
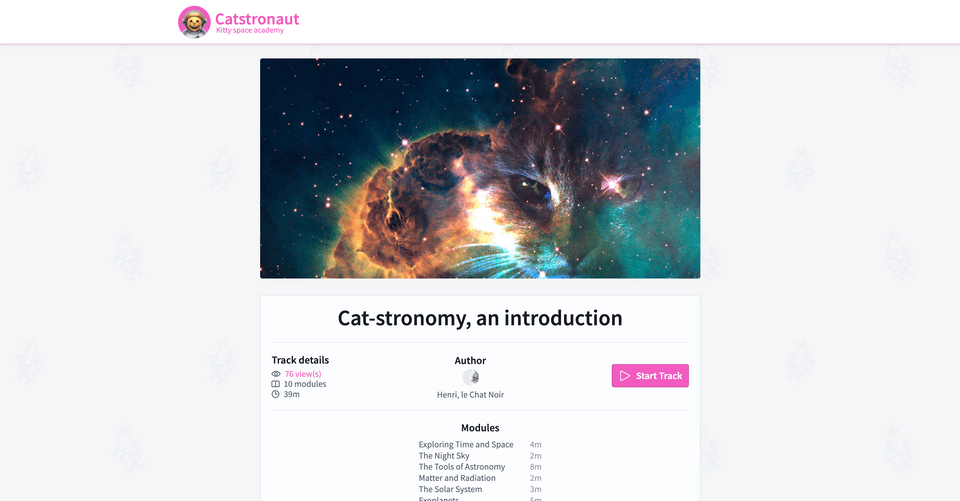
Here's what your project should look like after completing all the steps:

If you want to go the extra mile, we have a bonus course project for you to exercise your new skills by building the module page. Take on the challenge with Lift-off lab.
In our next course Lift-off IV, we'll learn about modifying data with mutations. See you there!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.