Background

Congratulations on joining KBT Threads! KBT Threads has been a successful brick and mortar store dating back to 1972 with a focus on outdoor sports and adventure clothing. While KBT Threads has a long successful history, we have been struggling against our more digital native competitors. We have invested in several digital channels including Web, iOS and Android Apps, and store pick-up options.
Challenges
Customer satisfaction
Despite investments over the years, our current digital offerings have failed to delight and impress our customers. In our customer research, we have found that our customers
- are frustrated by the different capabilities across our different offerings, along with the fact that our stores are not tied in with what customers have purchased through our digital channels
- complain about performance issues with our mobile and web experiences, and that these often behave and look very different.
Front-end development lifecycle
Our current back-end infrastructure is a microservice architecture. Our back-end teams have mature patterns and processes for spinning up new capabilities quickly. Unfortunately, the performance and delivery capability of our backend services hasn't translated into new features quickly dropping within our mobile and web experiences. These features need to be combined across various services, and that "glue" code work leads to a lot of duplicated work in our frontend applications.
Back-end delivery expectations

Building small fine-grained microservices was done in the hope of allowing us to move quickly and keep up with other digital native competitors. However, this has resulted in a microservice sprawl and has not provided customer satisfaction our business was hoping for.
In our internal research, we've found that more services caused our front-end teams to struggle finding new capabilities and orchestrate them together. This has substantially slowed down delivery and added complexity on the frontend code in order to maintain performance. As a result, teams have been asking the backend team to build and maintain new backend-for-frontends (BFFs) instead of the microservices that exist.
Opportunities for a new approach
With this feedback in mind, we have gone back to the drawing board. Our product and engineering leadership gathered feedback from front-end and back-end developers who have been with Activewear through this whole microservices process. Based on what we now know, we have decided to rework our digital footprint with the main goal of having a common customer experience in store, on the web site, and in the mobile apps. As part of our strategy to align our channels, we have settled on GraphQL to power our backend interface and provide a unified API across KBT Threads.
Ultimately, our goal is to provide a better customer experience, without adding new layers of tech debt to our back-end developers.
By providing a single endpoint that uses GraphQL to expose all the sub services, we will
- have data and CX component parity across our channels
- de-duplicate the service combinations and chaining that was previously happening in the front-end applications
- make it easier for both our back-end and front-end developers to deliver more
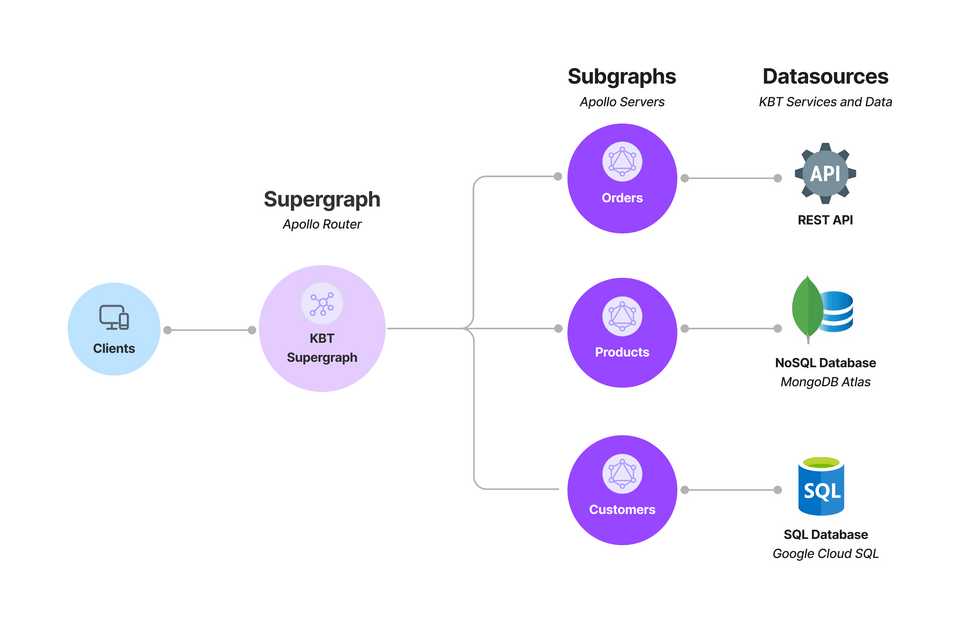
With GraphQL decided on for the future of KBT Threads, we also needed to align on a back-end architecture that would successfully support our vision and scale as our digital business grows. We know we want to have a single API endpoint that was shared between all our front end services to ensure a consistent user experience. We won't repeat the mistakes of the past and build a monolithic architecture, so we have decided to build out a federated GraphQL architecture leveraging Apollo's GraphOS, starting with a small MVP.
What to expect from this lab
We're really excited to have you join our developer team at this important point in time!
Our goal is for you to expose a small slice of our current services via a single, unified GraphQL API. We're going to start with a modeling exercise as a team. Once we've finished the design process, you will have the chance to work through how you could expose services via our GraphQL API, and then connect those into a frontend experience. As you have more familiarity with the tooling and technology involved in using GraphOS, we will give you the opportunity to go directly against new data sources which aren't currently exposed via suitable helper services.

Working through the upcoming labs, you will perform the following:
- Setup an GraphOS account and create a supergraph
- Link subgraphs with the GraphOS Router
- Build out the Orders subgraph by fetching data against a REST API
- Build out a front-end application to make a GraphQL query
- Create a curated view of the graph for third party consumption
- Observe and monitor your supergraph
Up next
In the next section we'll set up your GraphOS account and create the supergraph