What is GraphOS Explorer?
When we create platform APIs for our developers, we need a way for them to easily get the data they need from them. With GraphOS, we do that using Explorer.
GraphOS Explorer is a powerful web IDE for creating, running, and managing GraphQL operations. We can access it for any graph in GraphOS and it's packaged in a way that you can integrate it into any environment.
Follow-along: A delightful consumption experience
- Head over to the E-commerce graph: https://studio.apollographql.com/graph/Retail-Supergraph-6bnnli/variant/current/explorer
When Explorer has loaded succesfully, you'll see the "ExampleQuery" button. Click it to run the example query
Explorer tour
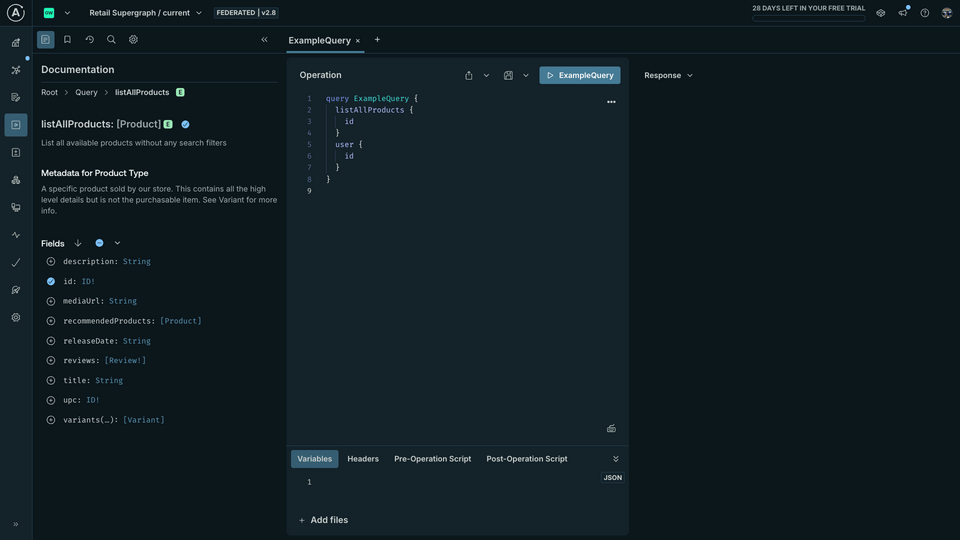
The Explorer consists of three main panels we'll be working with. Let's go over each of them one-by-one.
Documentation: Where developers can easily browse your API's.
https://studio.apollographql.com/graph/Retail-Supergraph-6bnnli/explorer
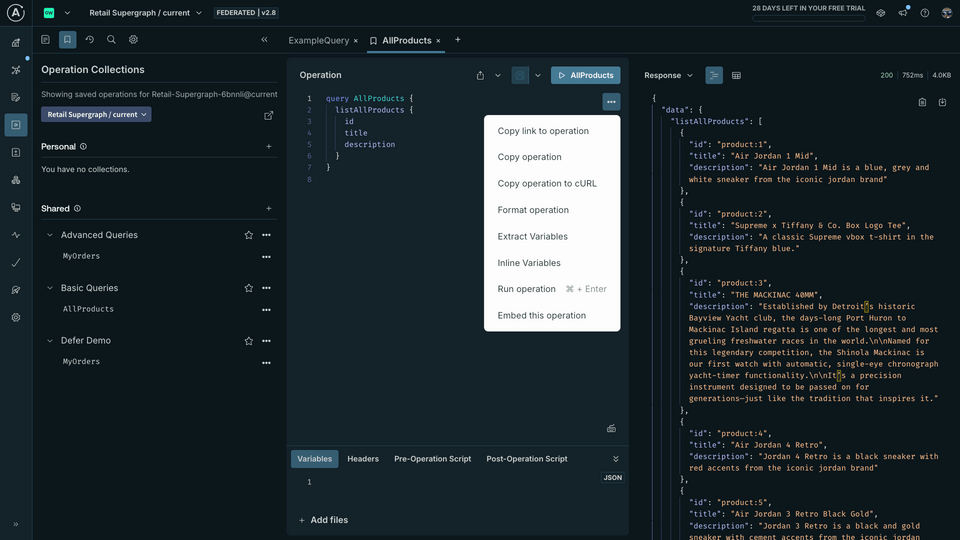
- Operation: Where you write your GraphQL operation. You can type it in directly, use Explorer's autocomplete, or add fields from the Documentation panel. Click the blue button to run your query.

- Response: Where you can view your response data after running a query, in JSON or table view.
That's it for the guided tour—let's actually try it out!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.