What architecture do you currectly have?
Before you ask what architecture you should have, it's important to understand what you currently have. Meeting your developers where they are at will give your platform APIs the best chance of success. Try asking yourself a couple questions:
- How do teams build a new feature today?
- Are the client and backend developers different teams or do you have teams that span both?
- Are teams responsible for a new client feature also responsible fore building the backend API?
- Do you already have "common APIs" that are used across multiple teams?
There isn't any one answer to this and you'll find different make ups of teams and responsibilities across different organizations. The key is to understand what you have today and how you can fit to empower those developers. You can utilize those existing assets of the organization quickly to make your platform APIs more valuable.
Platform API Architectures
There are a few common architectures that you can use to build your platform APIs. Deciding which one will depend on the answers to the questions about your current architecture.
- Common Domain APIs: A platform team provides common domain APIs and a way for teams to add new capabilities to the platform APIs. A single graphql endpoint can be used for each distinct environment.
- Fullstack: Similar to the common domain APIs, but the capabilities added to the platform is done by the that team owning their own portion of the platform API that supports their client use case
- Custom: Similar to common domain APIs, but some teams opt to host their own graph router and chose any number of domain APIs to create their own graph
Common Domain APIs
Many organizations have a separation between the client and backend teams. The backend team is responsible for providing the APIs that the client teams consume. The new API created will follow the internal security requirements and utilize the core domain resources that are shared across the org. This is a common domain API architecture. Organizations might also try to create cross-functional teams that include both client and backend developers, but the ownership is clear.
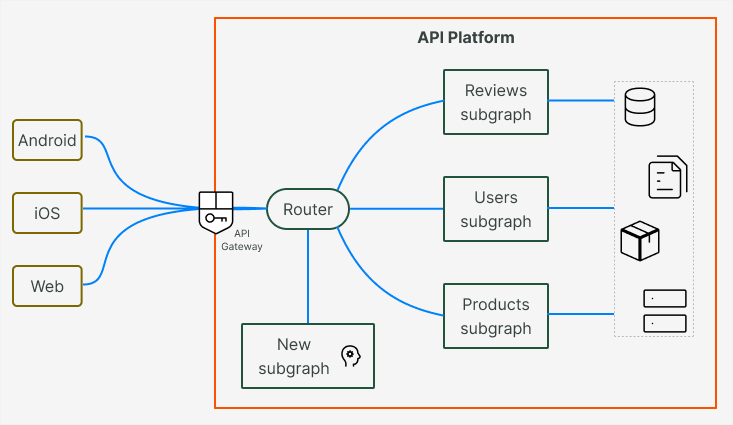
If this architecture sounds like your organization, your API platform will look something like this:

The platform team is repsonsible for providing a hosted graph router for developers to use that is integrated into the multiple environments of the business. The router will be integrated into the security requirements like demand control, authentication, API gateway, observability etc.
Individual teams can be enabled to own portions of the graph that are added into the API platform in a way that matches the enterprises internal buesinss SLAs. Or the platform team can be responsible for supporting all functionality on the platform APIs and you can have a very purposefully built graph.
Fullstack
Another common architecture in organizations is the fullstack architecture. If you already have GraphQL in your organization, you might have a monolith that you're looking to break apart as part of this effort. Fullstack really just refers to teams working with both the client and server portions of the codebase.
Especially with the rise of microfrontend services, more teams are starting to build features in a fullstack manner where the team is responsible for building and owning both the client and server pieces of code. A great example of this currently is the rise of chatbots with LLMs and the AI craze. The chatbot has a backend that needs to use the APIs of the business and had the challenge of integrating with all fo the services to create this new experience.
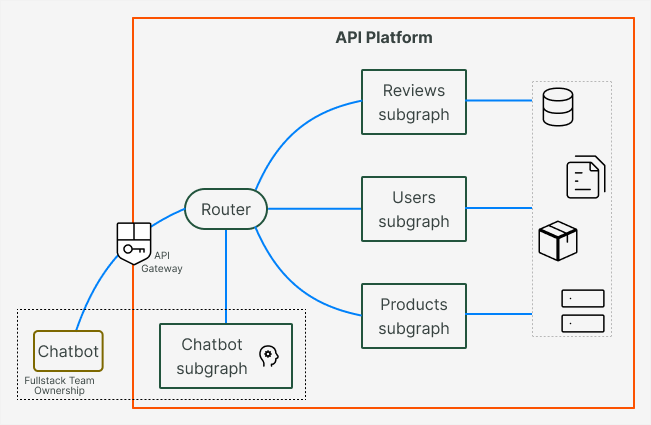
If your organization is fullstack, your API platform will look something like this:

The platform team has the same responsibilities as the common domain APIs, but the teams are responsible for owning their own portion of the graph. The platform team is responsible for supporting teams in getting their functionality on to the graph, not so much as to why it's on the graph.
Custom
The last architecture is really allowing teams to pick whatever they want. The concept of "One Graph" is a great idea, but it's not always practical. Some teams might have a very specific use case that doesn't fit into other use cases or they just want their own graph. Many Enterprises purposefully separate their web and mobile apis to ensure spikes in traffice don't affect the other.
The platform team still exists and still provides the same services as in common domain APIs. The common graph router is still provided, but platform teams provide a hosting infrastructure for the graph router that teams can just pick what domain APIs they want.
This architecure provides the most flexibility and is a common starting point for teams as they start to identify what the common points are that should make up the true platform API.
The router in our architecture
You may have noticed the "router" in the architectures above and this is a common point for our platform APIs. The Apollo Router is primarily responsible for using the query planner to route queries to the correct APIs. In the context of our Platform APIs
With the addition of GrpahOS, we can integrate our router with our existing authentication mechanisms and provide a way for teams to safely consume and contribute to the APIs. GraphOS provides a mechanism called Uplink that configures the router to hot-reload updates, which can enable a self-service motion for shipping new updates to production without impacting any traffic.
This workshop won't have the time to dive into all of the details of the router, but here are some resources to further explore:
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.