👋 Welcome to Caching in Subgraphs with Java & DGS!
We're so excited you've joined us for this course in our GraphQL and Java series.
It's time to explore one strategy for boosting the performance of our GraphQL servers: caching! In this course, we'll explore how caching works and apply it to both our GraphQL operation strings—and the actual data we use to resolve them.
Let's jump in!
Why caching?
When we build a federated architecture, we're prioritizing performance from the start: a centralized router receives a client request, divides it up by subgraph responsibility, and executes smaller requests to gather all the data that's needed. With a supergraph schema at its core, our router already understands how to ask each subgraph server for just the data it's responsible for—and nothing more! This keeps our operations lean, performant, and composable.
By implementing caching on the subgraph server side, we're giving our whole graph another little performance boost.
With operation caching, our subgraph server can parse and validate an operation just once—then, the server can execute more quickly when it receives the same operation in the future.
The gains go even further when we cache the data returned by our data source methods; this lets our subgraph fetch the data once, then serve the results directly from its cache when it's queried again. With just a bit of configuration, we'll be able to spin up a new cache that lets us define what should be cached and how long it should remain cached. And we'll do it all with DGS, Spring Boot, and a caching library called Caffeine.
What we're building
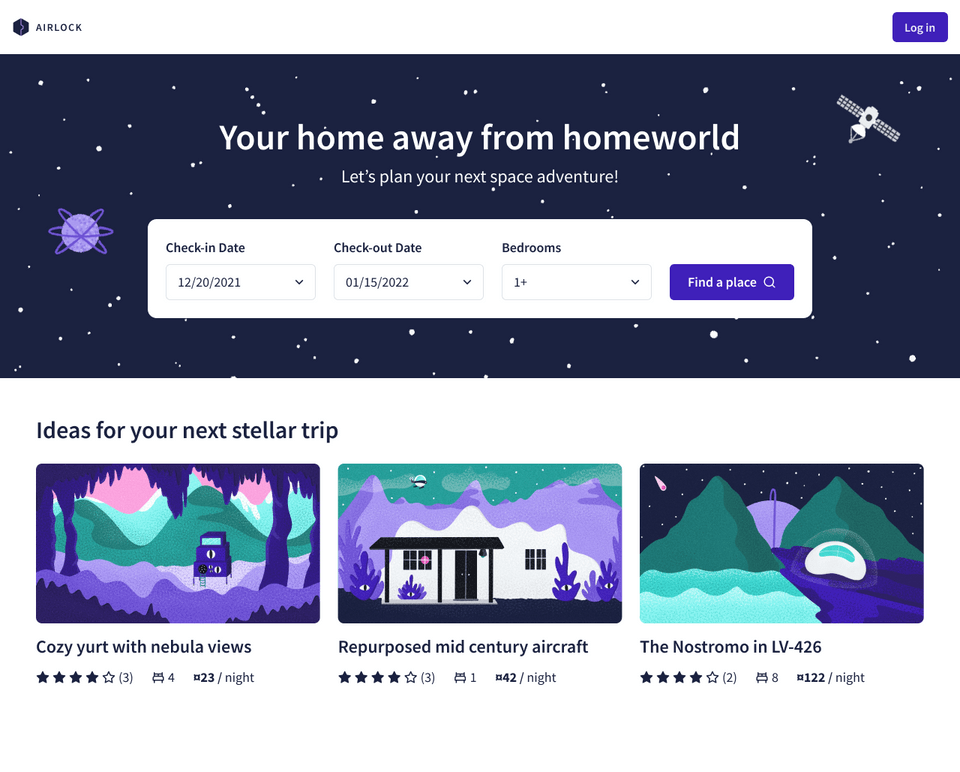
As we learn and implement these concepts, we'll work on our course project: Airlock.

Airlock is an intergalactic trip booking app: a resource we can use to find a cool place to stay in the wide open universe! We already built the starting point of the listings server in the Intro to GraphQL course. Our project also includes a dataloaders directory, which we walk through in Data loaders with Java & DGS.
In this course, we'll explore how operation and data caching can help Airlock serve up listings faster than ever before.
Project setup
To follow along with the course, you will need the following:
Prerequisite knowledge
We assume that you are familiar with GraphQL concepts like types, queries, and mutations. Check out our Intro to GraphQL with Java & DGS course if you need a refresher.
Our listings server is a subgraph, which means it's one part in a larger federated graph. To brush up on GraphQL federation, check out our Federation with Java & DGS course.
You should also be familiar with Java programming concepts, (this course uses JDK 17) and the basics of Spring Boot.
Code editor or IDE
We're using IntelliJ IDEA (Community Edition).
Many popular IDEs offer plugins that enable GraphQL syntax highlighting. For IntelliJ, we recommend the GraphQL plugin.
Clone the repository
Let's get our code set up.
Open up a terminal to a new directory and running the following command:
git clone https://github.com/apollographql-education/odyssey-caching-dgs.git
Here's the project structure, focused in on the src directory:
📦 odyssey-caching-dgs┣ 📂 src┃ ┣ 📂 main┃ ┃ ┣ 📂 java/com/example/listings┃ ┃ ┃ ┣ 📂 datafetchers┃ ┃ ┃ ┣ 📂 dataloaders┃ ┃ ┃ ┣ 📂 datasources┃ ┃ ┃ ┣ 📂 models┃ ┃ ┃ ┣ 📄 ListingsApplication.java┃ ┃ ┃ ┗ 📄 WebConfiguration.java┃ ┃ ┗ 📂 resources┃ ┃ ┃ ┣ 📂 schema┃ ┃ ┃ ┃ ┗ 📄 schema.graphql┃ ┃ ┃ ┗ 📄 application.properties┃ ┗ 📂 test/java/com/example/listings┗ 📄 ...other configuration files
Note: If you get stuck at any point, check out the final branch to see the final state of the codebase.
Running the app
Finally, let's get our server up and running.
Open the project in your IDE and navigate to the main ListingsApplication file located in the com.example.listings package. This is the starting point for our app.
@SpringBootApplicationpublic class ListingsApplication {public static void main(String[] args) {SpringApplication.run(ListingsApplication.class, args);}}
In IntelliJ, we have the handy green play button in the margin next to the main function, or the one located at the top of the interface.
Alternatively, you can open a new terminal to the root of your project and run the following command:
./gradlew bootRun
In the IDE Run output, we should see that our app is running!
> Task :ListingsApplication.main(). ____ _ __ _ _/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \\\/ ___)| |_)| | | | | || (_| | ) ) ) )' |____| .__|_| |_|_| |_\__, | / / / /=========|_|==============|___/=/_/_/_/:: Spring Boot :: (v3.3.1)
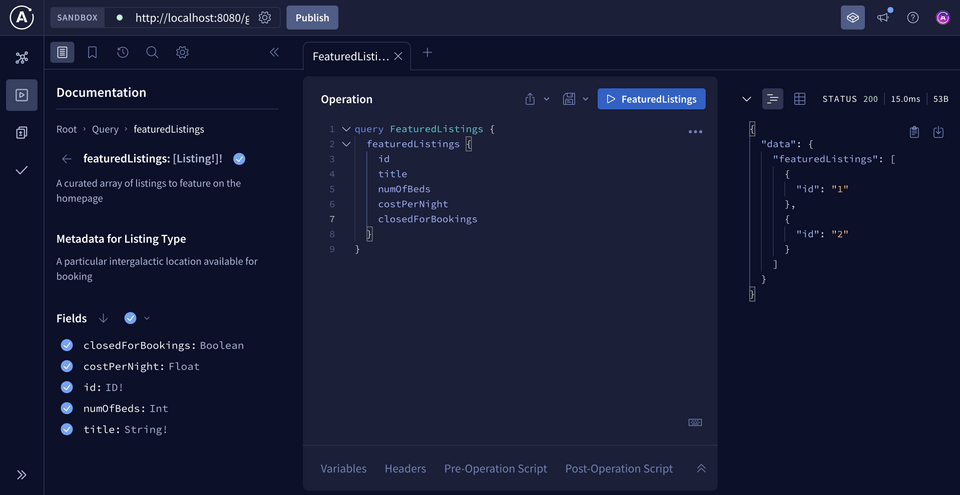
Test a query
We'll be using the Sandbox Explorer to test out queries against our server and measure our improvements in performance. Once your app is up and running, open up Sandbox and paste in your server's GraphQL endpoint.
By default, its value should be the following.
http://localhost:8080/graphql
Run a few test queries! Build them by hand from the Documentation panel, or copy them from the collapsibles below.

Checkpoint
Key takeaways
- We'll apply caching to two parts of our GraphQL server: the GraphQL operations themselves, and the data they return
Up next
Let's jump into our first topic: caching GraphQL operations.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.