👋 Welcome to GraphQL Federation with Java & DGS!
We're so excited you've joined us for this course in our GraphQL and Java series.
We're ready to build upon GraphQL foundations and dive into a scalable federated architecture. In this course, we'll learn about the components of what's called a supergraph, also known as a federated GraphQL architecture. And we have lots of hands-on opportunities ahead of us, building new features on top of an existing GraphQL API. We'll use some of the primary GraphOS components to ship these changes safely: schema checks, launches, and rover dev.
Let's jump in!
Starting from a GraphQL API
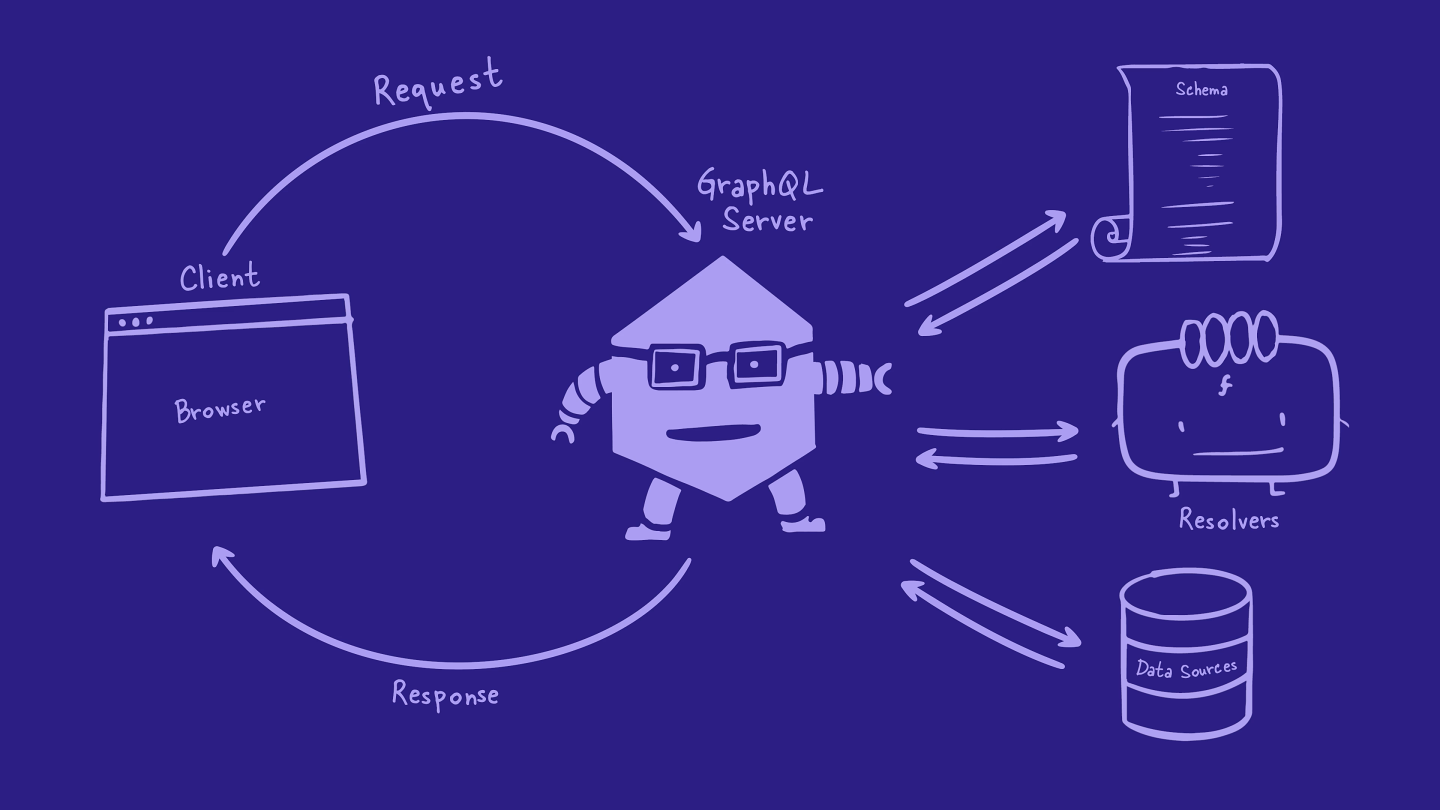
First, let's take a look at how a single GraphQL API works.

When a client needs some data, it sends a GraphQL operation to the GraphQL server. The server uses its schema, datafetchers (sometimes called resolver functions), and data sources to retrieve and resolve that data, then sends it back to the client. It's a pretty great experience!
This setup works well for smaller projects or teams, but what happens as our API grows? As more teams start adding types, fields, and features to our schema, our API becomes harder to manage, scale, and deploy. This is a common bottleneck problem with monolithic backend services.
Introducing federation
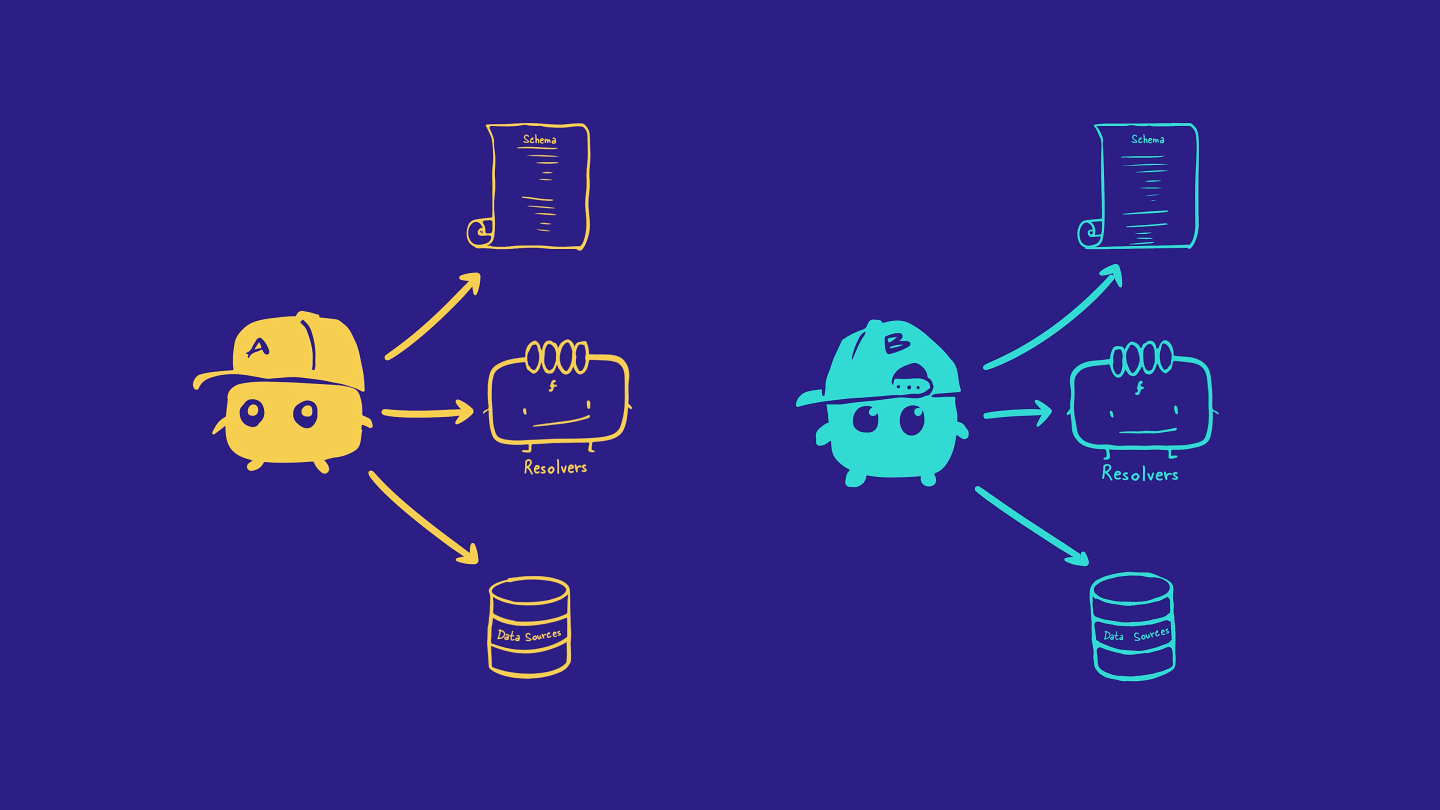
To solve this problem, we can divide our API's capabilities across multiple GraphQL-powered microservices, with each one taking responsibility for a different part of our API's schema. When we adopt this federated architecture, each of our microservices is called a subgraph, and together, they form the foundation of our supergraph.

As our supergraph grows, it can include one, two, or even two hundred subgraphs! It all depends on how we want to divide our features and capabilities to help our teams build and collaborate.
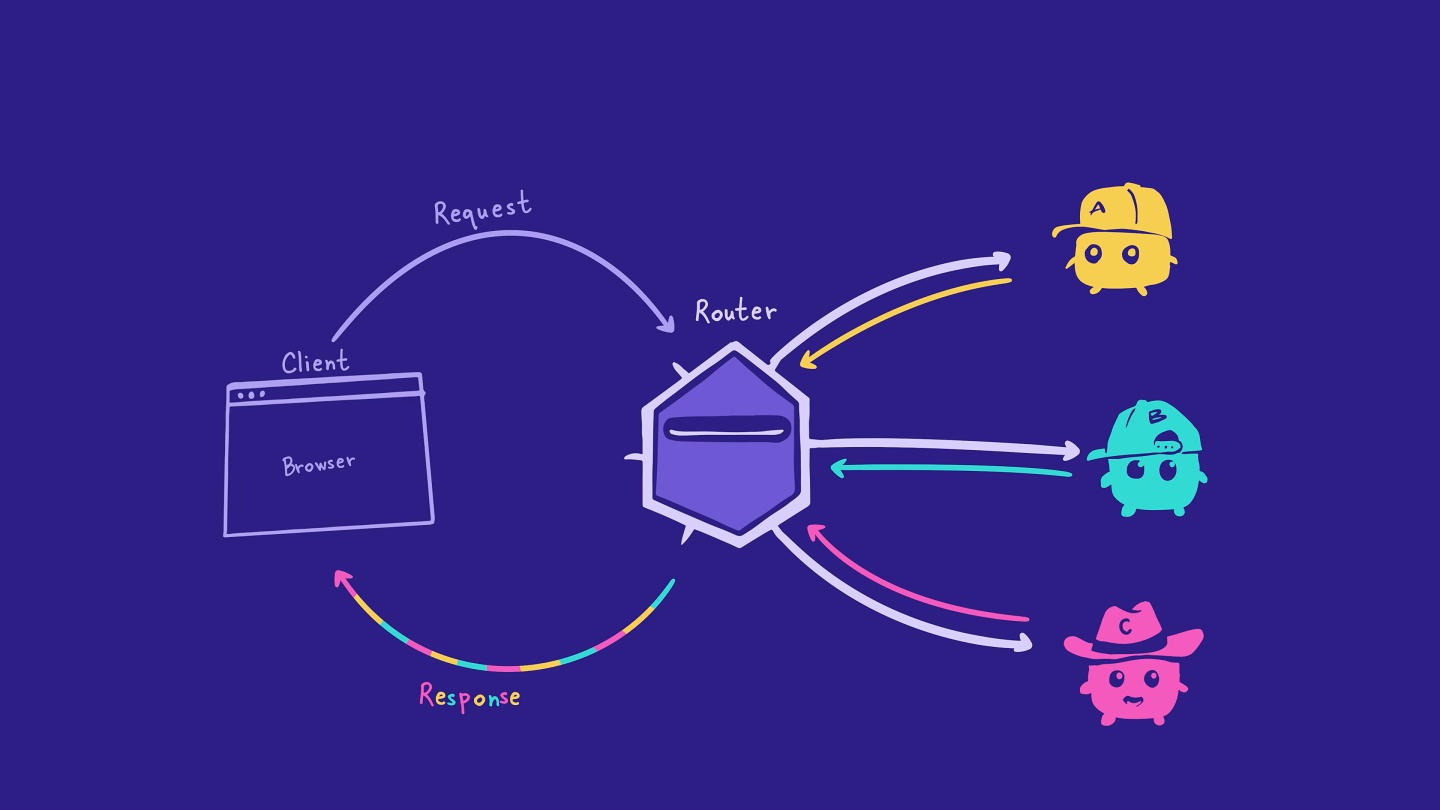
If we split our API's capabilities between lots of different microservices, how do clients query across all of them? For that, we need the other piece of our supergraph: the router.
The router knows about all of our subgraphs, and it also knows which subgraph is responsible for each field in our API's schema. Clients send queries to the router, and the router intelligently divides them up across the appropriate subgraphs.

The router acts as the single access point for our API, kind of like an API gateway. Because the router manages how requests are routed and resolved, clients don't need to worry about communicating with our individual subgraphs!
Following this approach, we can grow our API to include numerous data sources and services: with all of its capabilities unified behind a single, intelligent router.
Why use federation?
With a supergraph architecture, nothing changes from the client perspective. They still communicate with a single GraphQL endpoint (the router), and they don't need to know a thing about how the graph is built under the hood.
On the backend API-side, we have a clear separation of concerns. By splitting up our schema into subgraphs, backend teams can work on their own subgraphs independently, without impacting developers working on other subgraphs. And since each subgraph is a separate server, teams have the flexibility to choose the language, infrastructure, and policies that work best for them.
To give us the observability and governance that we need to manage and build a federated graph, we'll power up our API with Apollo GraphOS. Apollo GraphOS is a complete cloud platform for building, managing, and scaling your graph: it provides a set of tools and services so that product developers can focus on building better apps, faster. We'll explore the main components of GraphOS throughout this course!
What we're building
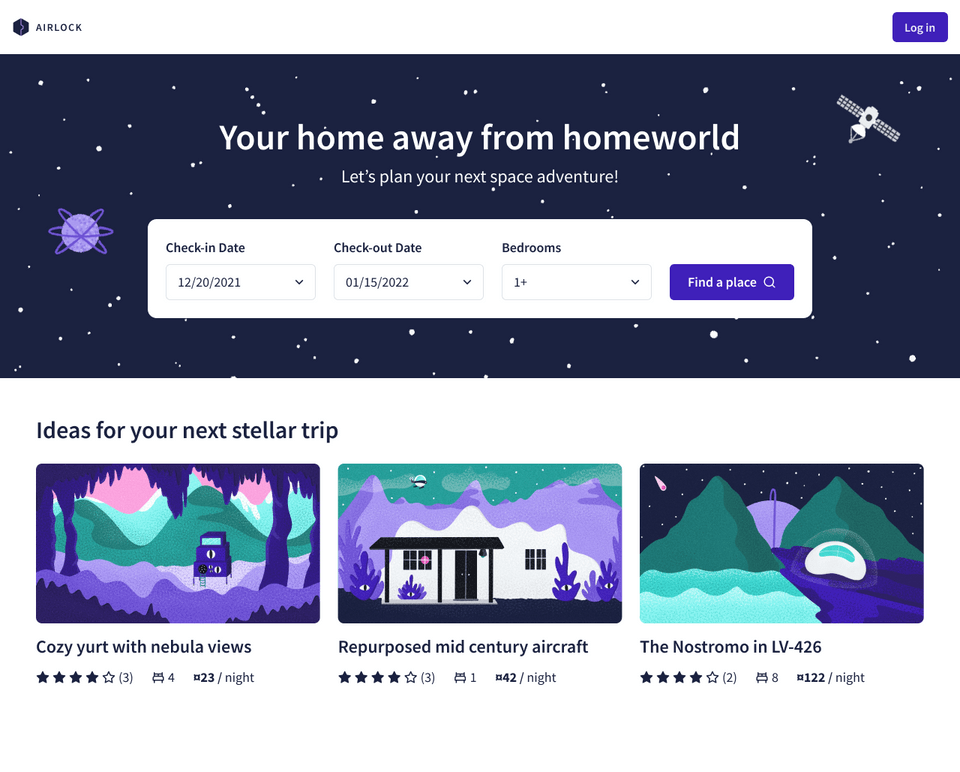
As we learn and practice these federation concepts, we'll be building our course project: Airlock.

Airlock is an intergalactic trip booking app: a resource we can use to find a cool place to stay in the wide open universe! We already built the starting point of the listings server in the Intro to GraphQL course. In this course, we're boosting our listings with some new and vital data: reviews. Check out what other travelers thought before booking your trip—after all, word-of-mouth is the best form of marketing.
Project setup
To follow along with the course, you will need the following:
Prerequisite knowledge
We assume that you are familiar with GraphQL concepts like types, queries, and mutations. Check out our Intro to GraphQL with Java & DGS course if you need a refresher.
You should also be familiar with Java programming concepts, (this course uses JDK 17) and the basics of Spring Boot.
Note: We also offer this course in C# using Hot Chocolate and TypeScript with Apollo Server.
Code editor or IDE
We're using IntelliJ IDEA (Community Edition).
Many popular IDEs offer plugins that enable GraphQL syntax highlighting. For IntelliJ, we recommend the GraphQL plugin.
Clone the repository
Let's get our code set up.
Open up a terminal to a new directory and running the following command:
git clone https://github.com/apollographql-education/dgs-federation.git
Here's the project structure: the listings directory provides all of our listings data. The router directory, for now, contains a single file called router-config.yaml. We'll discuss the role of this directory in a later lesson.
📦 dgs-federation┣ 📂 router┃ ┗ 📄 router-config.yaml┗ 📂 listings
Running the app
Finally, let's get our listings server up and running.
Pull open just the listings directory in your IDE and navigate to the main ListingsApplication file located in the com.example.listings package. This is the starting point for our app.
@SpringBootApplicationpublic class ListingsApplication {public static void main(String[] args) {SpringApplication.run(ListingsApplication.class, args);}}
In IntelliJ, we have the handy green play button in the margin next to the main function, or the one located at the top of the interface.
Alternatively, you can open a new terminal to the root of your project and run the following command:
./gradlew bootRun
In the IDE Run output, we should see that our app is running!
> Task :ListingsApplication.main(). ____ _ __ _ _/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \\\/ ___)| |_)| | | | | || (_| | ) ) ) )' |____| .__|_| |_|_| |_\__, | / / / /=========|_|==============|___/=/_/_/_/:: Spring Boot :: (v3.2.5)
Checkpoint
Sign up for an Apollo GraphOS account with an Enterprise plan
This course uses managed federation (more on this in the next lesson!), which requires an Apollo account with an Enterprise or GraphOS Trial plan. You can still follow along if your organization is on a different plan, but you won't be able to complete certain hands-on tasks. You can also test out this functionality by signing up for a free trial.
Rover setup
Rover is Apollo's command line interface (CLI) tool that helps developers work with graphs and interact with GraphOS. It's a handy and versatile tool that can be used for both local development and CI/CD.
In upcoming lessons, we'll use Rover to validate our local changes before we publish them.
Installing Rover
Rover is Apollo's command line interface (CLI) tool that helps developers work with graphs and interact with GraphOS.
Practice
Key takeaways
- Federation is an architecture for creating modular graphs, also known as a supergraph architecture.
- A supergraph is composed of one or more subgraphs and the router.
- A subgraph is a GraphQL microservice responsible for its own domain.
- The router is the single endpoint that manages how requests are routed and executed, kind of like an API gateway.
Up next
Our listings are hungry for the opinions of their guests! In the next lesson, we'll take our first steps toward growing our API and learn about the components of a supergraph.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.
