Overview
We have enough to test our GraphQL server. We could send it a request using the curl command — GraphQL servers accept HTTP requests after all! But let's make our lives a little easier by using a GraphQL IDE instead.
In this lesson, we will:
- Discover the benefits of using Apollo Sandbox
- Examine a GraphQL server's schema
- Build our first query
Apollo Sandbox
Enter Apollo Sandbox. Sandbox is free to use and doesn't require an account. It's part of the Apollo GraphOS platform, and helps with local graph development.
Apollo GraphOS is a complete cloud platform for building, managing, and scaling your graph. GraphOS provides a set of tools and services so that product developers can focus on building better apps, faster.
With Sandbox, we can load a GraphQL server's schema and explore it using some cool GraphOS features such as a schema reference and the Explorer.
The Explorer is a powerful web IDE for creating, running, and managing GraphQL operations. It lets us build operations easily and quickly, look at our operation history, peek at response hints, and share operations with others.
We've already told Strawberry to use Apollo Sandbox as an IDE, using the graphql_ide parameter.
graphql_router = GraphQLRouter(schema, path="/", graphql_ide="apollo-sandbox")
Let's try it out! First, if your server isn't running, make sure to start it up again with uvicorn main:app --reload.
Then, let's jump over to http://localhost:8000 in the browser.
Exploring our schema
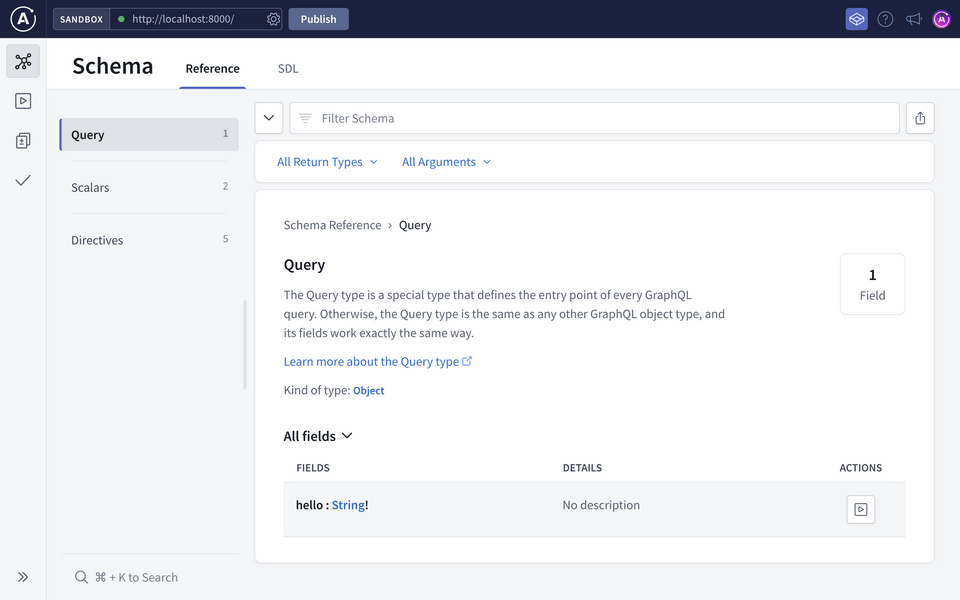
Let's check out our schema, which is the first tab in our main navigation.

Here we have a full view and reference into our schema! It's pretty sparse right now, but we can see our Query type with a hello field that returns a String type.
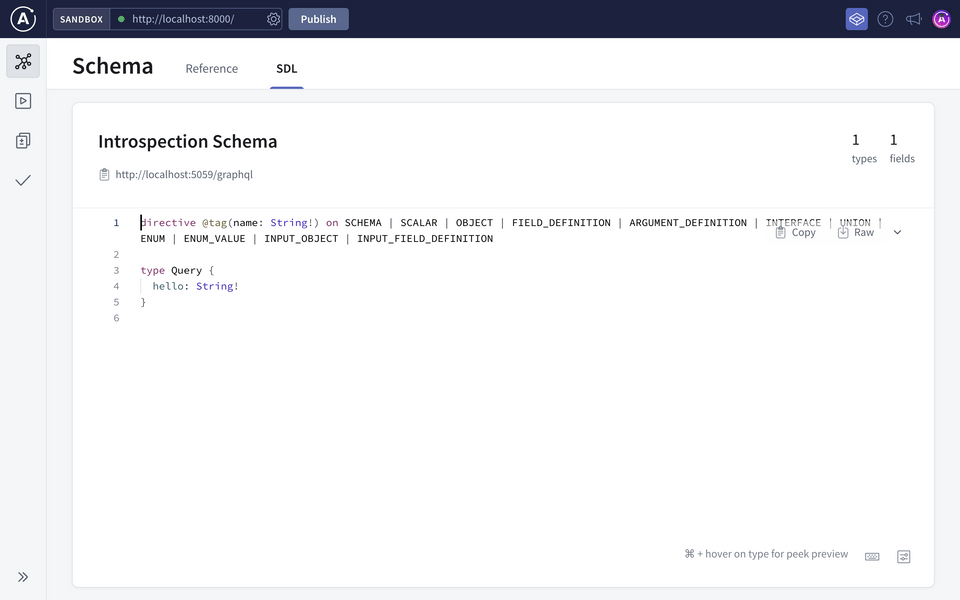
In the SDL tab, we can also see the schema in SDL syntax.

Exploring the Explorer
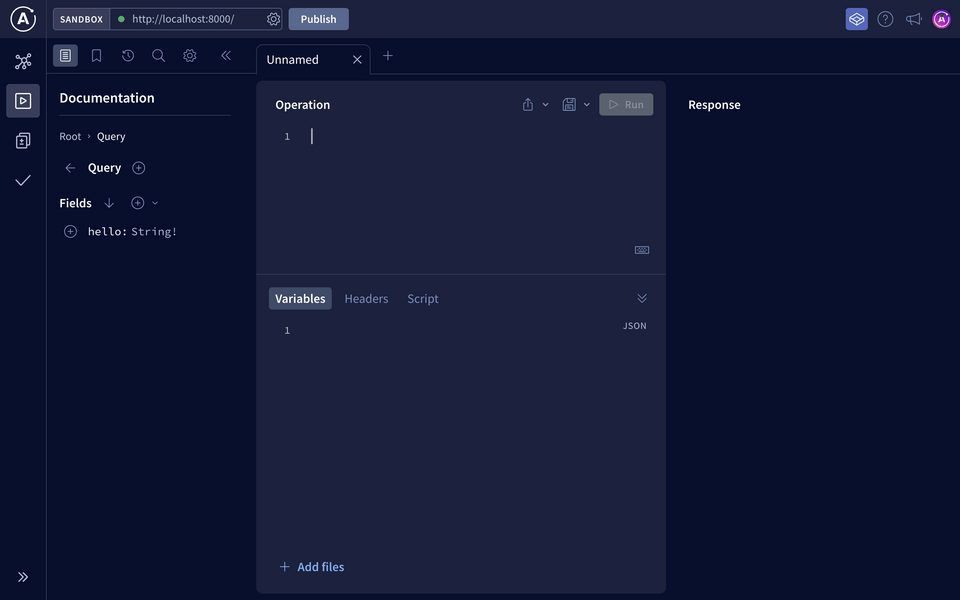
Let's jump back over to the Explorer page.
The Operation panel in the middle is where we create queries. The Explorer may have already filled in a default operation. Let's open up a new workspace tab with the plus (+) button for a fresh start.

We can write the operation manually or add fields from the Documentation panel on the left.
The Explorer's Documentation tab enables us to drill down into our schema's fields, starting at the entry points of the Query type.
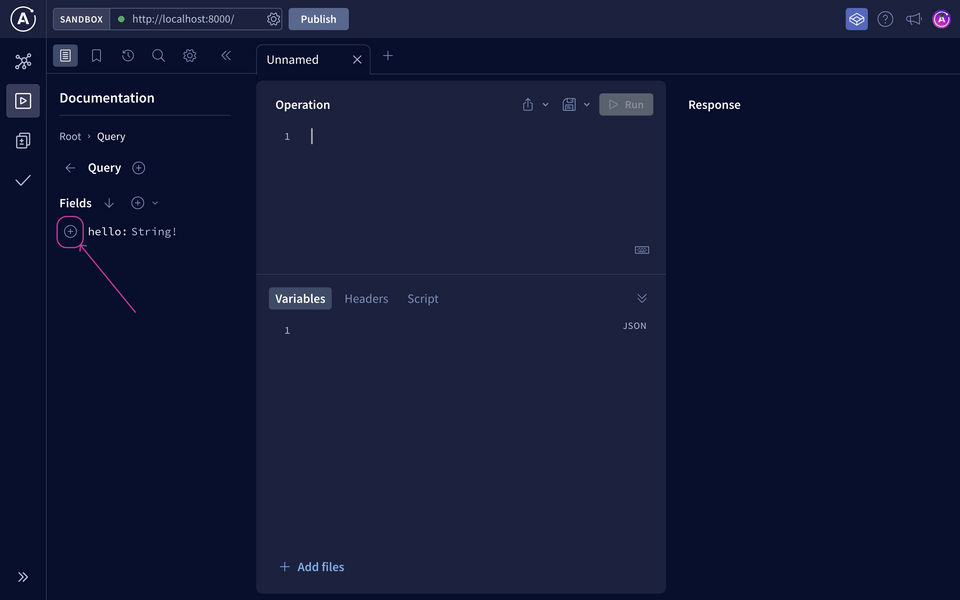
Clicking on the plus (⊕) button next to a field automatically adds that field to our current operation. This is a handy way to assemble complex queries without needing to remember your schema's exact structure or GraphQL syntax.

Go ahead and add the hello field.
query Query {hello}
At the top of the Operation panel is the button to run our query. Let's click it now and see what happens:

The Response panel on the right shows us our first "Hello world"! 👋
{"data": {"hello": "Hello world"}}
We just ran our first GraphQL query! 🎉
Practice
Key takeaways
- Apollo Sandbox is a powerful web IDE designed for local graph development. It simplifies the process of creating, running, and managing GraphQL operations.
- Apollo Sandbox Explorer allows us to explore our GraphQL schema and build and run GraphQL operations easily.
- Strawberry allows developers to code in a familiar Python environment and conventions. It translates those Python types and conventions into GraphQL SDL and conventions behind the scenes.
Up next
Let's up the tempo in this schema and showcase some playlists!
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.