Overview
Time to put what we learned about SDL to work.
In this lesson, we will:
- Define our schema
Building the schema
Let's navigate to the src directory. In there, we're going to create a new file called schema.graphql.
📂 src┣ 📄 graphql.d.ts┣ 📄 helpers.ts┣ 📄 index.ts┗ 📄 schema.graphql
✏️ Let's define that schema
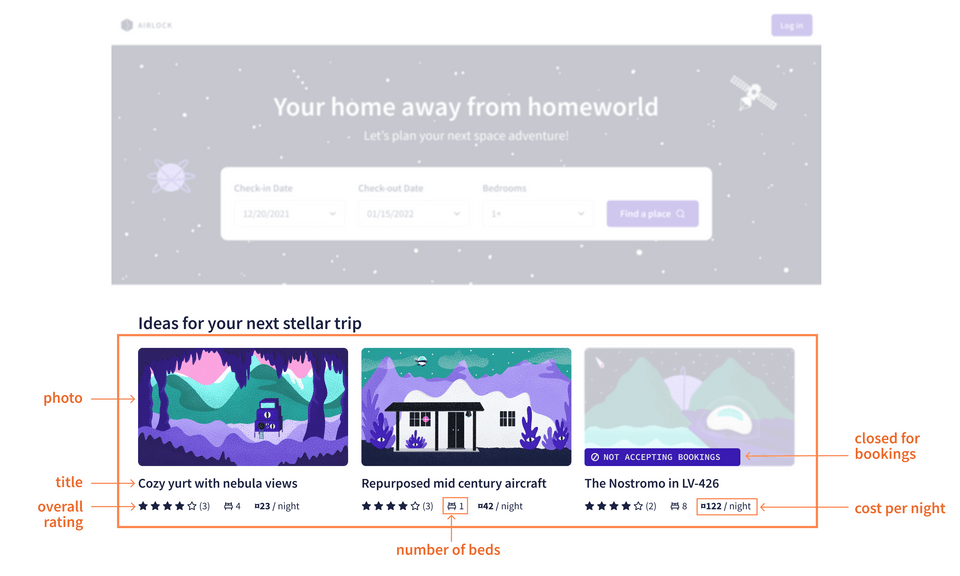
Referring back to our featured listings mockup, we identified that we need some data for each listing.

For this course, we're going to skip the listing photo and overall rating, and tackle a slightly pared-down version of the mockup.
Here are the basic fields we'll start with:
titlenumOfBedscostPerNightclosedForBookings
We'll also need a field that we can use to differentiate one listing from another—we'll give this field the name id.
With our set of fields in mind, let's bring the Listing type to life!
The Listing type
Let's define the Listing type in our schema.graphql file and add a description right away.
"A particular intergalactic location available for booking"type Listing {# Fields go here}
Now for the listing's fields, we'll have:
idof typeID!titleof typeString!numOfBedsof typeIntcostPerNightof typeFloatclosedForBookingsof typeBoolean
So we should end up with a Listing type that looks like this:
Be sure to note the nullability of each of your Listing type's fields!
"A particular intergalactic location available for booking"type Listing {id: ID!"The listing's title"title: String!"The number of beds available"numOfBeds: Int"The cost per night"costPerNight: Float"Indicates whether listing is closed for bookings (on hiatus)"closedForBookings: Boolean}
Not seeing the nice GraphQL syntax highlighting you want? Check out the GraphQL: Syntax Highlighting extension for VS Code.
The Listing type is complete for now, but we need a way to actually ask our GraphQL server for listing data. For that, we have a separate Query type.
The Query type
The Query type is defined like any other object type:
type Query {# Fields go here}
The fields of this type are entry points into the rest of our schema. These are the top-level fields that our client can query for. For now, we're only interested in fetching the list of featured listings for our homepage.
Let's name the field featuredListings to make it as descriptive as possible. We want this field to return a non-nullable list of non-nullable Listing types ([Listing!]!). Fields on the Query type can return null, but in this case, we know our data source will return data for the listings. Don't forget to add a description for the field!
type Query {"A curated array of listings to feature on the homepage"featuredListings: [Listing!]!}
Our schema is now fully defined to support our first feature!
Practice
Query type are true?Define a Query type with a field, popularPlanets, that returns a non-null List of non-null Planet types. Remember to give your field a description!
Key takeaways
- We use the
Querytype to define the top-level fields a client can query for. These fields are the entry points into our schema.
Up next
This course is all about building a GraphQL server, so let's get into it! It's time to meet Apollo Server.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.