Overview
Let's add more information, including images using Coil, to our list of launches. Along the way we'll learn more about GraphQL arguments and enums.
Add mission patches
Go back to LaunchList.graphql. Your query is already fetching most of the information you want to display, but it would be nice to display both the name of the mission and an image of the patch.
Looking at the schema in Apollo Sandbox, you can see that Launch has a property of mission, which allows you to get details of the mission. A mission has both a name and a missionPatch property, and the missionPatch can optionally take a parameter about what size something needs to be.
Because loading a list view with large images can impact performance, ask for the name and a SMALL mission patch. Update your query to look like the following:
query LaunchList {launches {hasMorecursorlaunches {idsitemission {namemissionPatch(size: SMALL)}}}}
When you re-run code generation , LaunchListQuery.kt will contain a new nested type, Mission, with the two properties you requested.
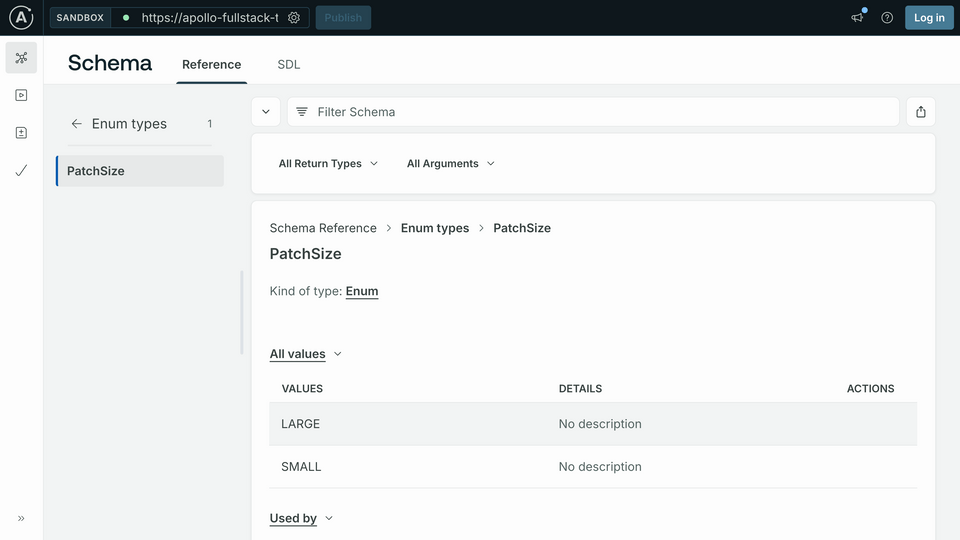
Any GraphQL field can take arguments like missionPatch above, and arguments can be of scalar or complex types. In this case, SMALL is an enum in the GraphQL schema. It can take a finite list of values. If you look at the Schema section in Sandbox, you can see a list of the enums. You can then click in to see that PatchSize can only take two values: SMALL and LARGE

Display the fields
In LaunchList.kt, bind the GraphQL data to the mission name, site, and mission patch using Coil's AsyncImage:
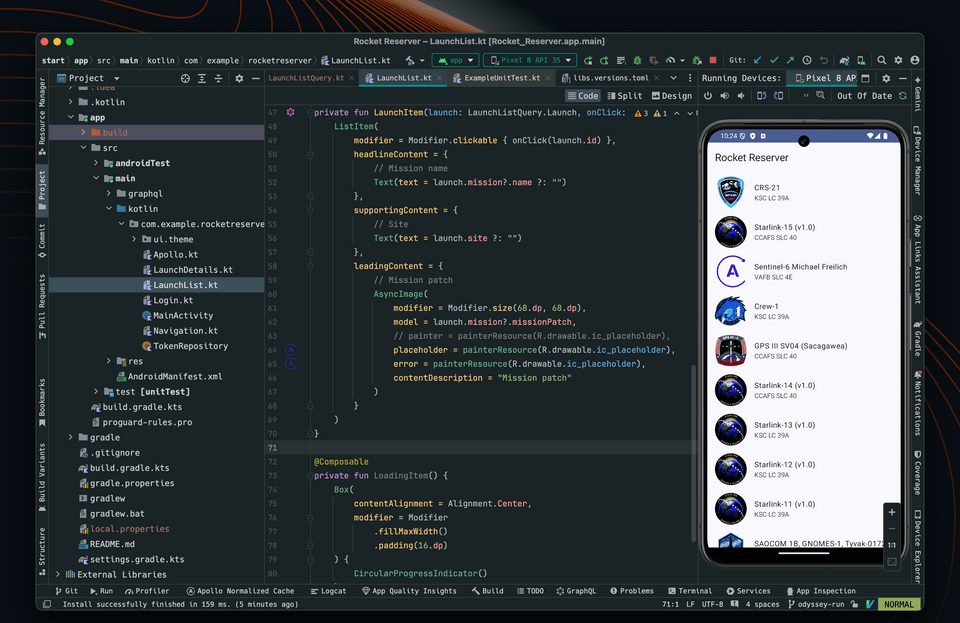
@Composableprivate fun LaunchItem(launch: LaunchListQuery.Launch, onClick: (launchId: String) -> Unit) {ListItem(modifier = Modifier.clickable { onClick(launch.id) },headlineContent = {// Mission nameText(text = launch.mission?.name ?: "")},supportingContent = {// SiteText(text = launch.site ?: "")},leadingContent = {// Mission patchAsyncImage(modifier = Modifier.size(68.dp, 68.dp),model = launch.mission?.missionPatch,placeholder = painterResource(R.drawable.ic_placeholder),error = painterResource(R.drawable.ic_placeholder),contentDescription = "Mission patch")})}
Test your query
Build and run the application, and... you'll see all the information for current launches!

If you scroll down, you'll see the list includes only about 20 launches. This is because the list of launches is paginated, and you've only fetched the first page.
Journey's end
And you've done it! We've wired up our frontend to communicate with a GraphQL server, and successfully loaded a list of launches in our UI. Congratuations on completing Part I! In Part II, you'll deepen your understanding of GraphQL and Apollo Kotlin. Pagination, mutations, and subscriptions are on the launch pad.
When you're ready, we'll see you there: Android Development with Apollo Kotlin: Pagination, Mutations, and Subscriptions!
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.