(Text covers the exact same content as the video)
Practice
Answer the following questions using the schema below:
type Query {allListings(limit: Int = 10, offset: Int): [Listing!]!}
limit argument in the allListings field's Connector?Use the REST API JSON response below to complete the code challenge.
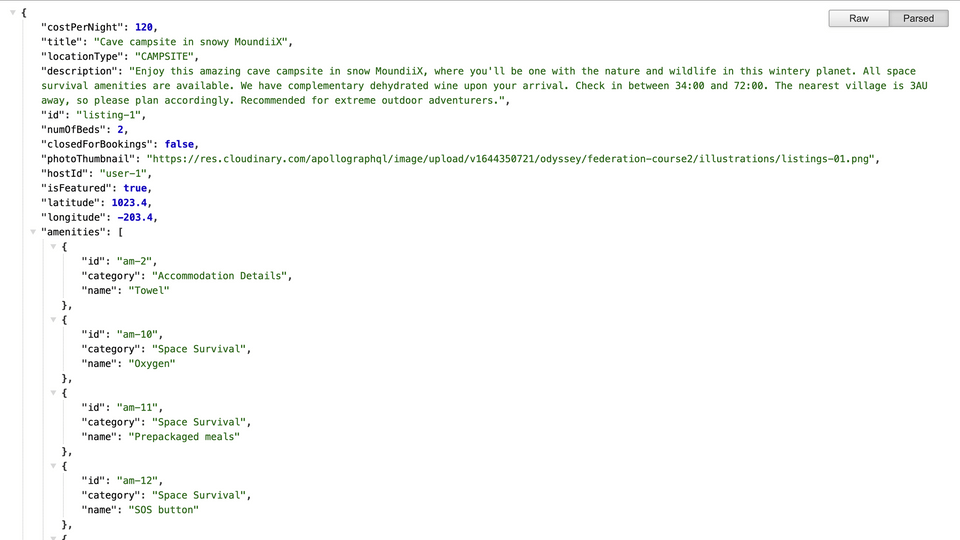
{"id": "px-m012","name": "Mraza","mass": 6.42}
Complete the @connect directive for the Query.planets field. Replace the ??? instances in the http.GET path (line 20) with the correct values from the field arguments (line 17). Remember to use the $args notation to access the field arguments. Finally, refer to the resulting JSON object fields above to define the selection.
Key takeaways
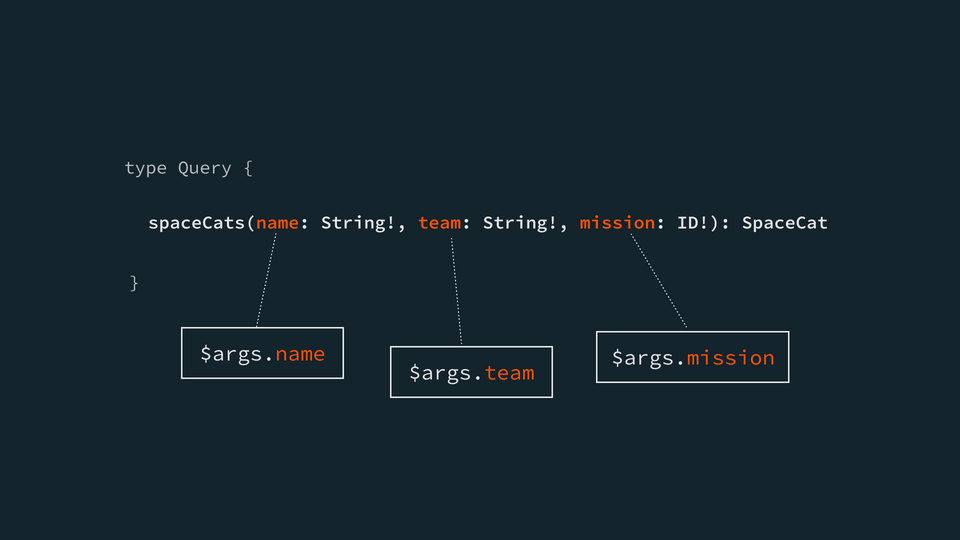
- To access a field's argument values from within its Connector, we can use
$args. This is an object that contains the values of all of the arguments that are passed into a field when a query is run. - To interpolate the value of an argument as a URL parameter in the path, we can use curly braces. For example:
http: { GET: "/listings/{$args.id}"}
Up next
We're on a roll! But we didn't quite finish up our listing details, we're still missing a listing's amenities. Let's tackle that next.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.